이번 시간에는 리액트 프로젝트 생성 방법에 대해서 살펴보겠습니다.
1. node.js 설치 파일 다운로드
리액트 프로젝트를 생성하기 위해서는 먼저 node.js를 설치해야 합니다.
node 사이트(https://nodejs.org/en)에 접속해서 'Download'를 클릭합니다.


2. node.js 설치
설치파일을 이용해서 node.js를 설치합니다.




node.js 설치 과정에서 빌드 툴 자동 설치 여부를 물어봅니다.
'Automatically install the necessary tools. Note that this will also install Chocalatey.'
체크를 하면 node.js가 설치된 후 자동으로 빌드 툴이 자동으로 설치됩니다. 시간이 많이 소요됩니다.
일반적인 React 프로젝트 진행시 빌드 툴은 필요하지 않습니다. 따라서 반드시 체크할 필요는 없습니다. 필자는 체크하겠습니다.
지금 설치하지 않고 나중에 필요에 의해서 설치하려면 npm으로 추가 설치 가능합니다.
npm install --global windows-build-tools






3. 설치된 node와 npm 버전 확인
※ 참고. npm은 node를 설치하면 자동 설치됩니다.



4. React 프로젝트 생성



CRA(create-react-app)방식으로 리액트 프로젝트를 생성합니다.


참고. 프로젝트 생성 시 에러 해결 방법
리액트 프로젝트 생성이 정상적으로 완료될 수도 있지만, 에러가 발생할 수도 있습니다.
자주 발생할 수 있는 에러 2가지에 대한 해결 방법을 알아보겠습니다.
에러1. node를 설치하고 처음 리액트 프로젝트를 생성하면 아래와 같은 에러가 발생하면서 프로젝트 생성에 실패할 수 있습니다. 에러 내용은 npm 버전 문제로 npm을 최신 버전으로 업데이트하면 됩니다.

> npm install -g npm@latest

'npm'을 최신 버전으로 업데이트 했다면, 다시 리액트 프로젝트를 생성합니다.
> npx create-react-app myapp

에러2. react 버전 불일치로 에러가 발생할 수 있습니다. 현재 리액트의 안정화 버전은 18.x 인데 19.x가 설치되어서 일부 라이브러리에서 18.x 버전을 못찾아 발생한 오류입니다.

생성된 프로젝트 폴더로 진입 후 목록을 조회 합니다.
> cd myapp
> dir

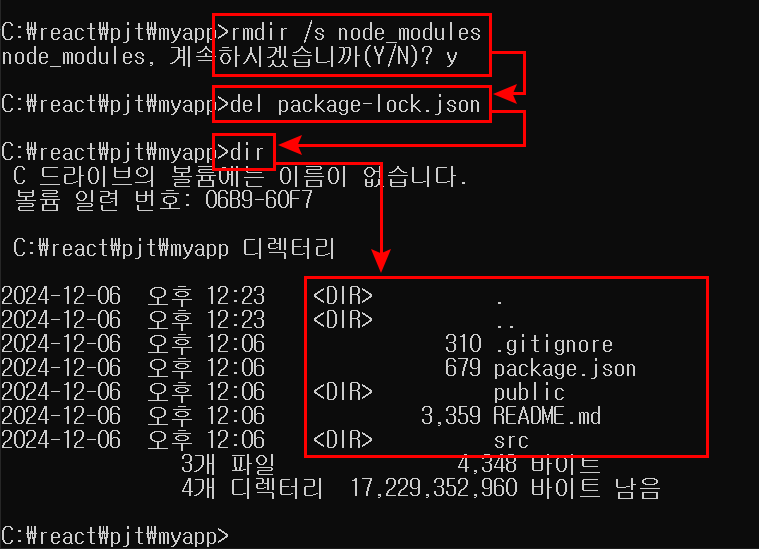
목록에서 'node_modules' 폴더와 'package-lock.json' 파일을 삭제합니다.

react와 react-dom의 18.x 버전을 설치합니다.
> npm install react@18 react-dom@18
의존 모듈을 재 설치합니다.
> npm install
React 프로젝트에서 성능 측정에 사용되는 web-vitals는 패키지를 설치합니다.
> npm install web-vitals
위에서 확인한 에러 2가지 말고도 상황에 따라서 다양한 에러가 발생할 수 있습니다. 에러가 발생하면 당황하지 말고 '검색 사이트' 등을 이용해서 해결 방법을 찾아 해결합니다.
5. React 프로젝트 실행
생성된 프로젝트를 실행 합니다.
> npm start


이번 시간에는 리액트 프로젝트 생성 방법에 대해서 살펴봤습니다. 다음 시간에는 리액트의 기본 구조에 대해서 살펴보겠습니다.
'react' 카테고리의 다른 글
| 리액트 프로젝트 기본 구조 이해하기 (1) | 2024.12.06 |
|---|---|
| 리액트 state(상태)란? (1) | 2024.12.05 |
| 리액트 컴포넌트 마운트란? (1) | 2024.12.04 |
| 리액트 컴포넌트 렌더링이란? (1) | 2024.12.04 |